Als erstes müssen wir unsere Soundfiles (nur mp3!) auf den Server unseres Kursblogs laden. Ihr erhaltet eine Einladung als Contributors per Mail. Loggt Euch nun mit eurer ID und dem Passwort ein, die Adresse: https://blog.zhdk.ch/klangundumwelt/wp-admin/
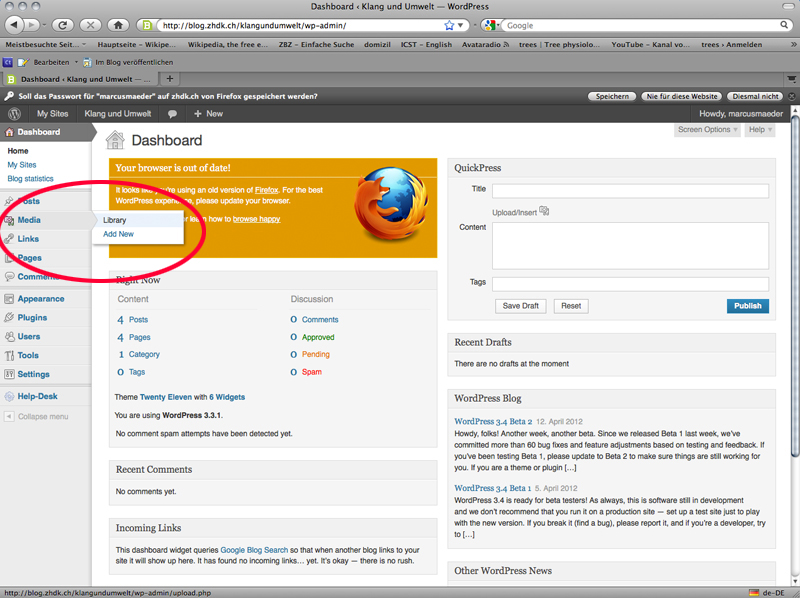
Dann geht links im Menu in die “Media Library”.
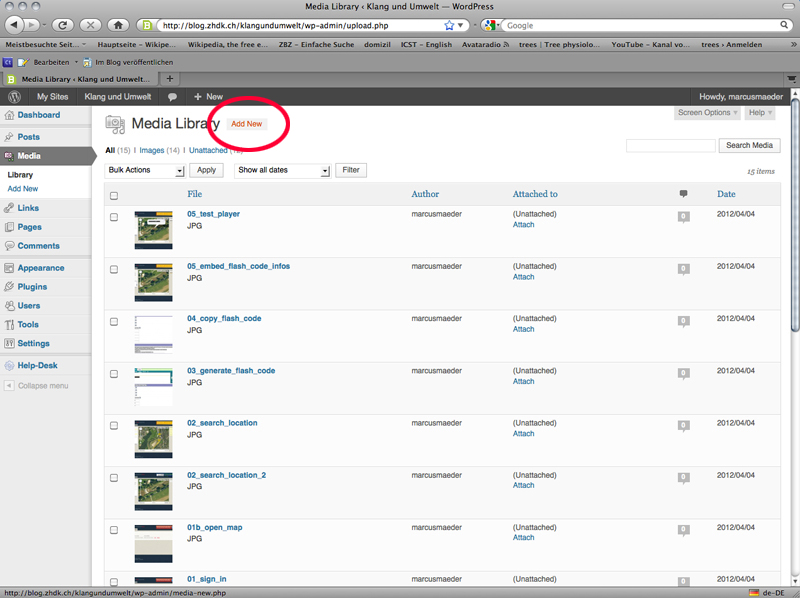
Wählt oben “Add new”, um das Soundfile auf Eurem PC auszuwählen und upzuloaden.
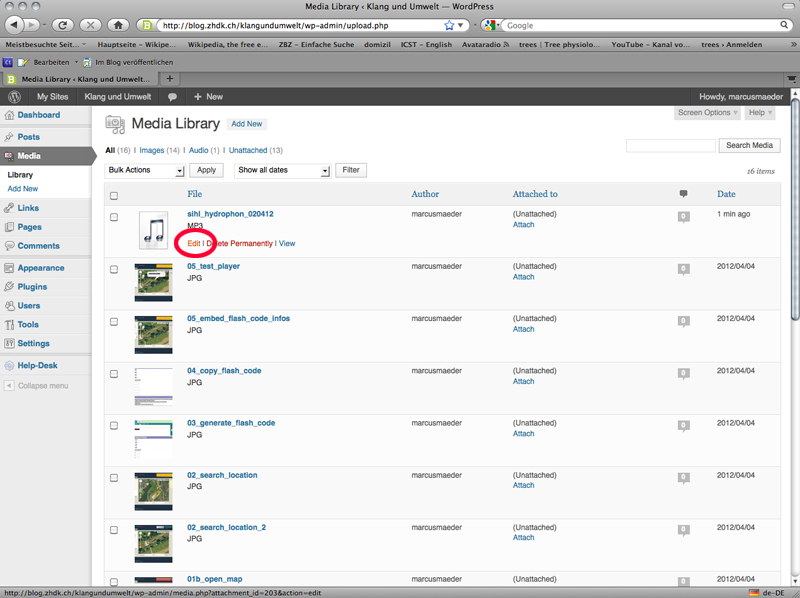
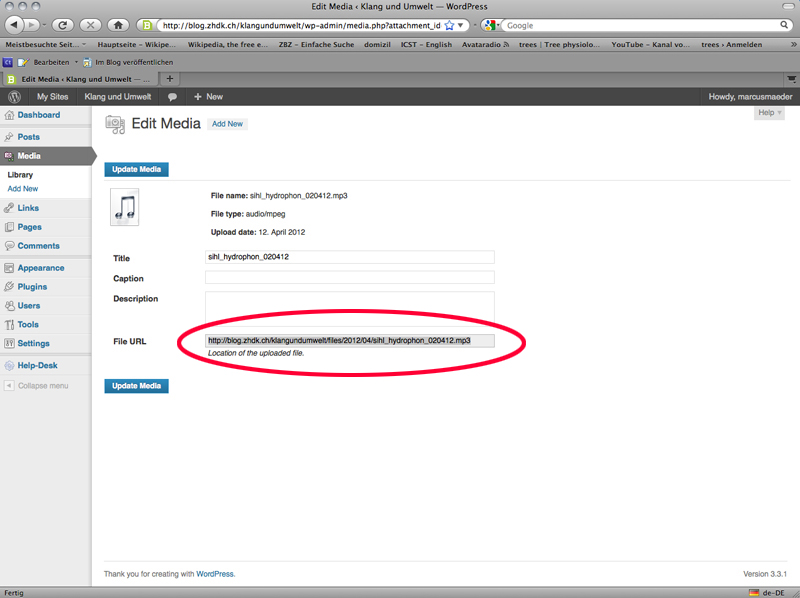
Nun müsste das Soundfile in der Media Library erscheinen. Wenn Ihr mit dem Cursor darüber fährt, erscheint unter dem Namen das “Edit”-Menu; clickt auf “Edit”.
Ihr müsst nun die File-Webadresse (“File URL”) zuunterst auswählen und kopieren, damit Ihr diese im Code-Generator einfügen könnt.
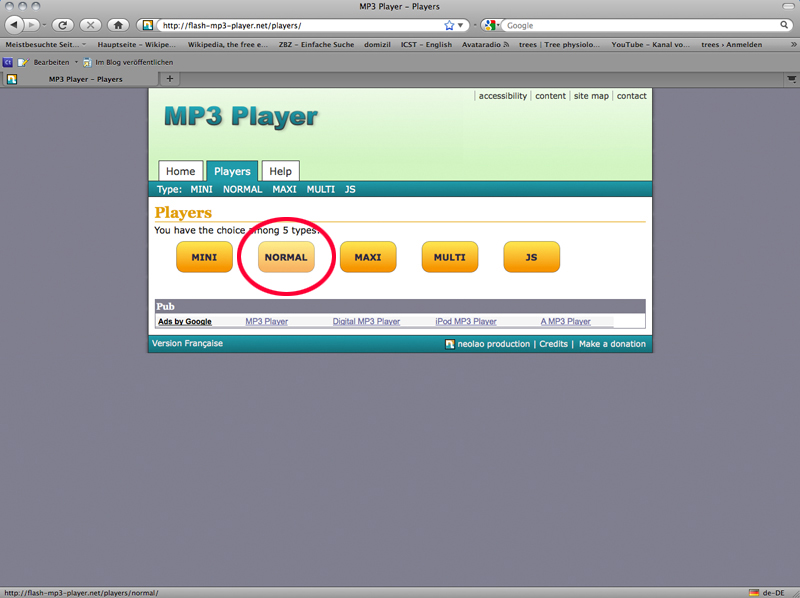
Nun müsst Ihr die Site des Code-Generators aufrufen: http://flash-mp3-player.net/players/ Unter dieser Adresse sind verschiedene Flash mp3-Player abgelegt, die über HTML-Code im Mapmaker aufgerufen werden und Euer Soundfile auf unserem Server holen und es abspielen. Der Code dazu wird hier automatisch generiert. Wählt nun den “Normal”-Player aus.
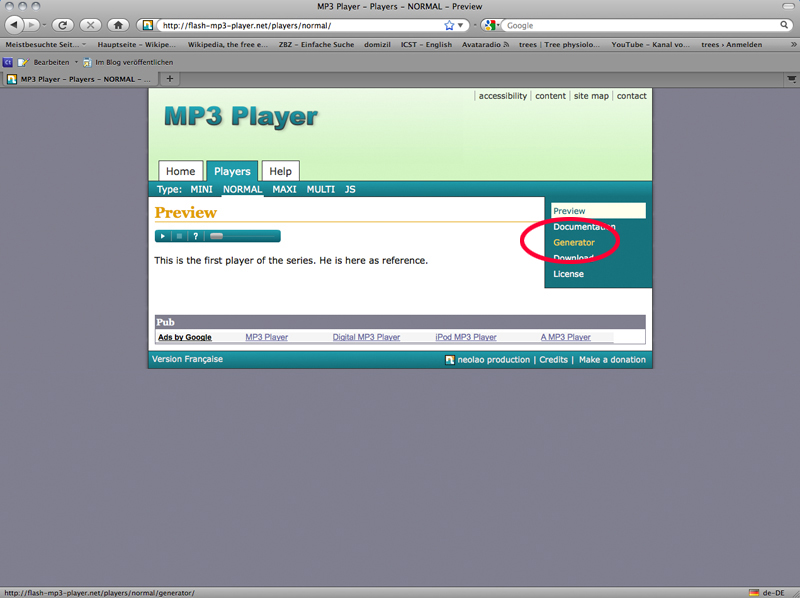
… Rechts im Menu “Generator” auswählen.
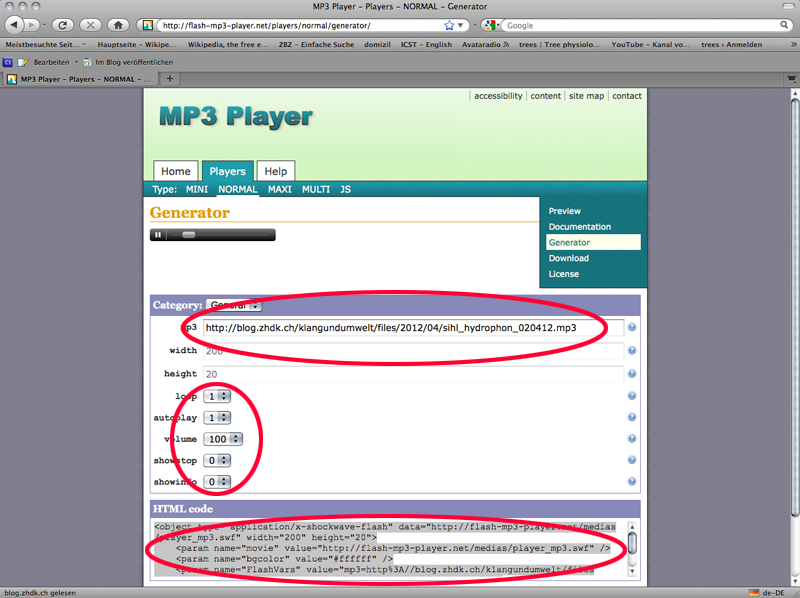
Jetzt fügt Ihr die kopierte Adresse eures Soundfiles zuoberst unter “MP3” ein. Bei den Optionen empfiehlt es sich, das Soundfile zu loopen (“loop”=1), und es automatisch abzuspielen (“autoplay”=1).
Wenn Ihr alles festgelegt habt, müsst Ihr den generierten Code unter “HTML Code” auswählen und kopieren.
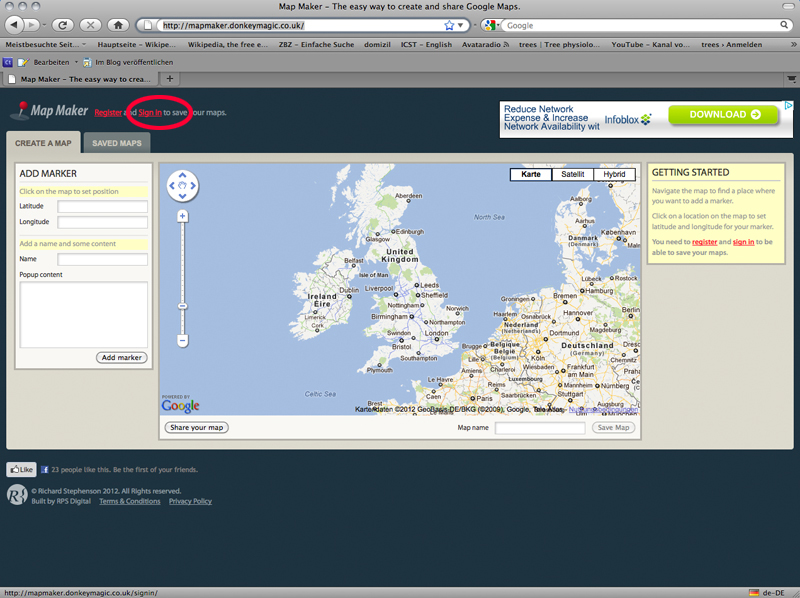
Nun wechselt im Browser zum Mapmaker: http://mapmaker.donkeymagic.co.uk/ Dort müsst Ihr Euch erst einloggen (oben “Sign in”). Da wir an einer gemeinsamen Karte arbeiten, gibt es nur eine User ID und ein Passwort; Ihr bekommt diese Angaben per Email. Leider können nicht mehrere User gleichzeitig an der Karte arbeiten – das ist die einzige wirkliche Einschränkung. Solltet Ihr beim Login eine Warnung/Fehlermeldung erhalten, dann ist gerade jemand am editieren der Karte. In diesem Fall einfach etwas später wieder versuchen…
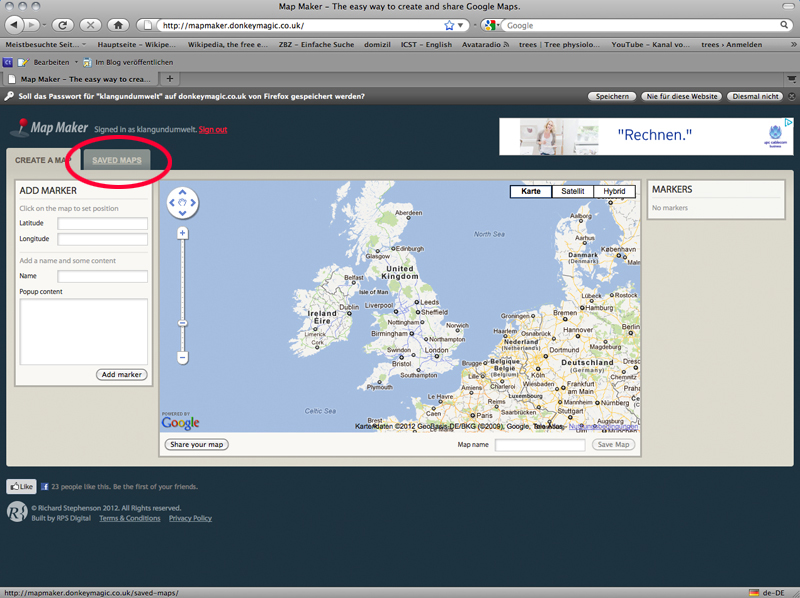
Nach dem Login oben im Reiter auf “Saved maps” gehen und unsere Karte “1km2” aufrufen.
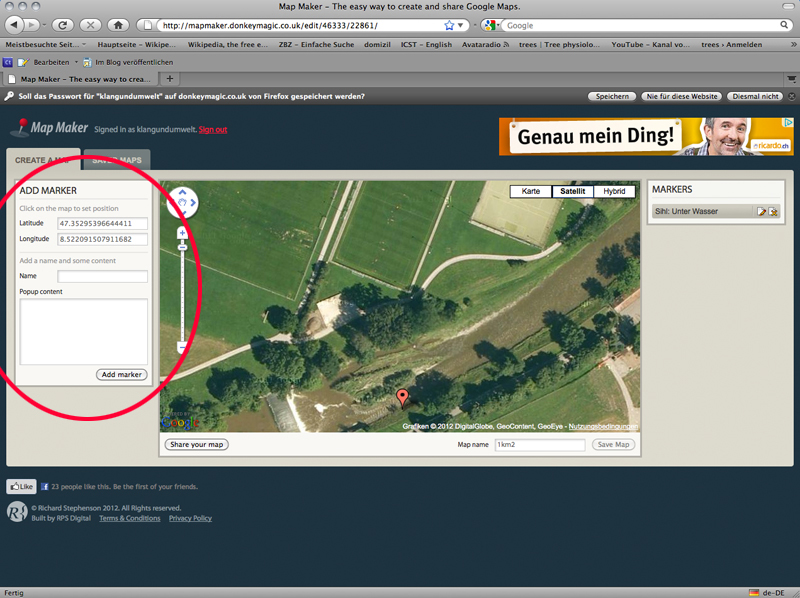
Jetzt kann über ein Mausclick in die Karte ein Marker gesetzt werden. Ihr seht links im Feld “Add Marker” dann gleich die entsprechenden Koordinaten, wo Ihr den Marker gesetzt habt. Ihr müsst dort nun die genauen Koordinaten des Ortes, an dem Ihr Euer Soundfile aufgenommen und im Bandprotokoll dokumentiert habt, eintragen (“Latitude, Longitude”). Dann gebt Ihr dem Marker einen Namen (“Name”) und fügt unten im Feld “Popup Content” den kopierten HTML-Code für den mp3-Player und Euer Soundfile ein. Nach der letzten Code-Klammer schreibt Ihr dann einen Beschrieb zum Soundfile in das selbe Feld. Damit Euer Text einen Abstand zum Player hat, müsst ihr zwei Break-Tags einfügen: Schaut Euch zum Vergleich das Beispielfile “Sihl: Unter Wasser” an, Ihr könnt dieses rechts unter “Markers” aufrufen (bitte nicht verändern!). Jetzt seid Ihr schon richtige HTML-Coder… Wenn Ihr alles eingefügt habt, dann clickt zuunterst “Add Marker”.
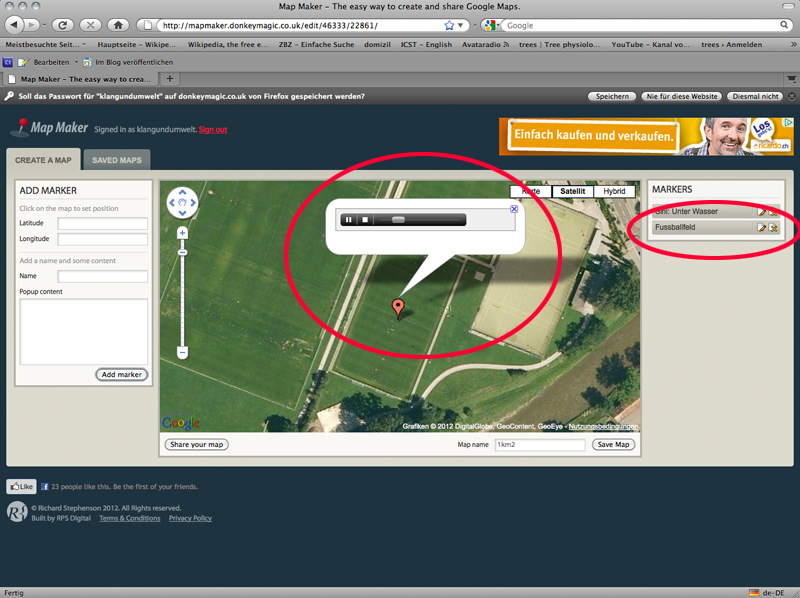
Mit einem Click auf das Marker-Symbol in der Karte könnt Ihr testen, ob Euer Soundfile abgespielt wird und ob die zusätzlichen Informationen im Popup-Feld korrekt erscheinen. Wenn Ihr etwas ändern wollt, müsst Ihr rechts unter “Markers” Euren Marker mit dem Bearbeiten-Icon aufrufen (Bleistift auf Dokument), Eure Änderungen links im “Edit Marker”-Feld vornehmen und dann dort zuunterst mit “Apply Changes” abspeichern. Wenn Ihr den Marker löschen wollt, dann drückt im Menu “Markers” rechts auf das Icon mit dem X neben dem zu löschenden Marker.
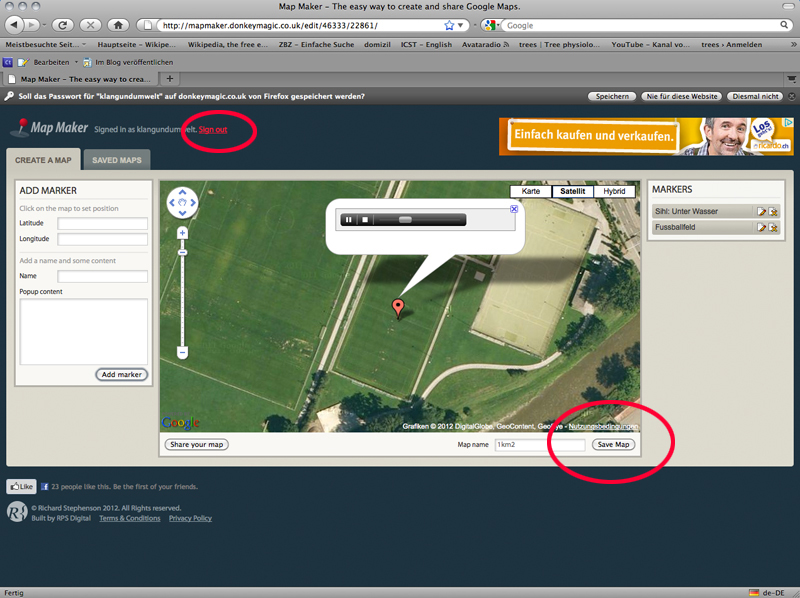
Zum Schluss müsst Ihr die Karte abspeichern, unten links mit “Save Map”, und Euch (unbedingt!) ausloggen, oben mit “Sign out”.