PRO & CONTAINER

Was macht den Container so vielseitig? Wo kommt er her? Und kann man darin wohnen? Nicht nur im FOGO-Areal, sondern überall in Zürich werden sie verwendet: Ateliers, Shops, Bars, Wohnungen, allesamt findet man sie in den viereckigen Metallboxen. Doch eine Frage hat uns von Anfang an beschäftigt: Wieso Container?
Das Team von Pro & Container hat innerhalb des Moduls der Gebrauch von Container in der Architektur untersucht. In einem Podcast werden drei Themen dokumentiert und erzählt: Wieso Container; Die Geschichte der Container; Leben im Container. Ebenfalls untersuchten wir, ob es möglich ist Audio-Podcasts mit Visualisierungen zu unterstützen. Dafür wurde eine Webseite kreiert, wo man sich die Podcasts anhören kann und gleichzeitig Illustrationen und Animationen zum Thema anschauen kann.
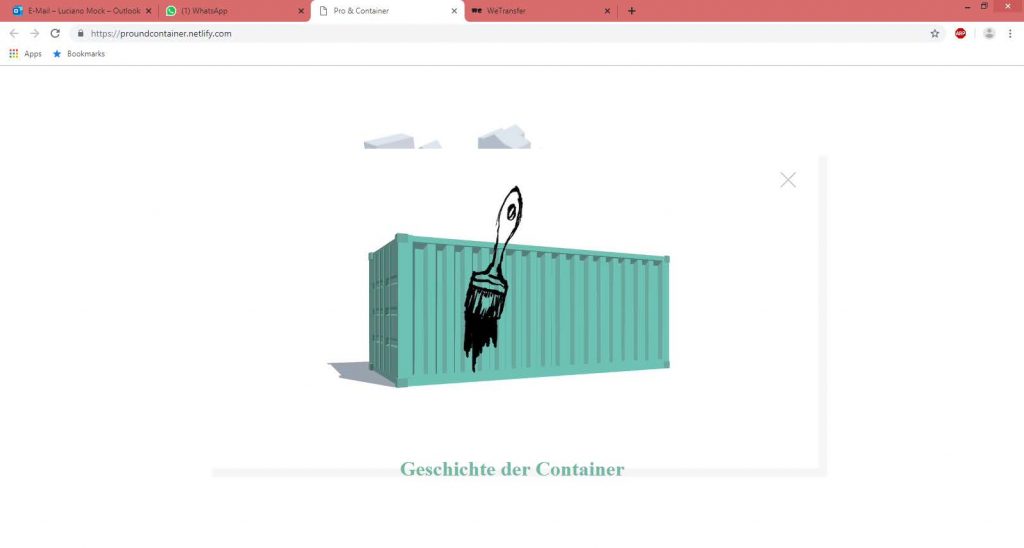
Das Endprodukt kann man auf dieser Seite erkunden: https://proundcontainer.netlify.com
Pro & Container wurde von Claudia Buck, Jasmine Jacot-Descombes, Luciano Mock & Stefan Scherrer gestaltet.
Prozess
Ideenfindung
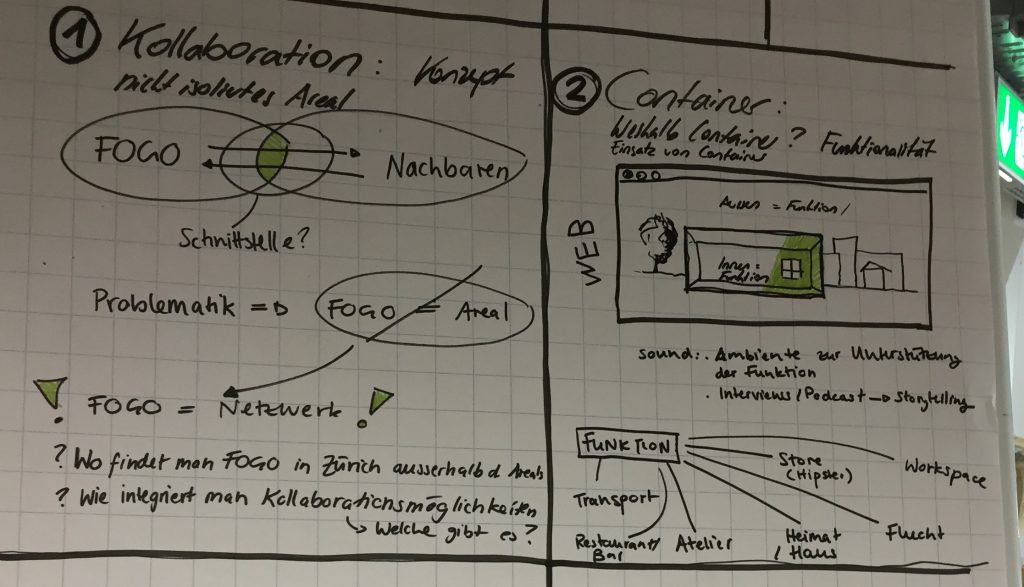
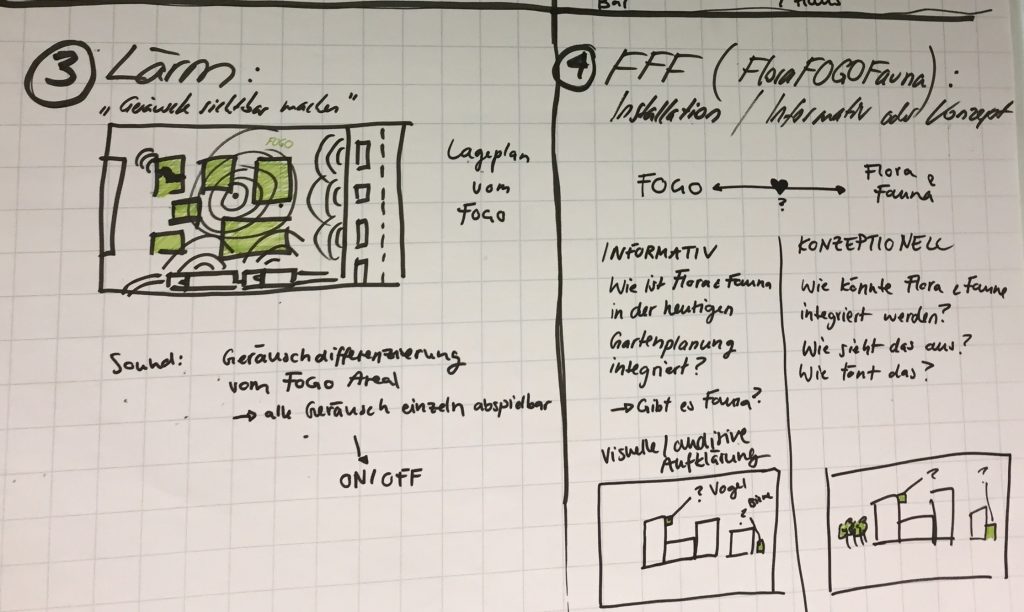
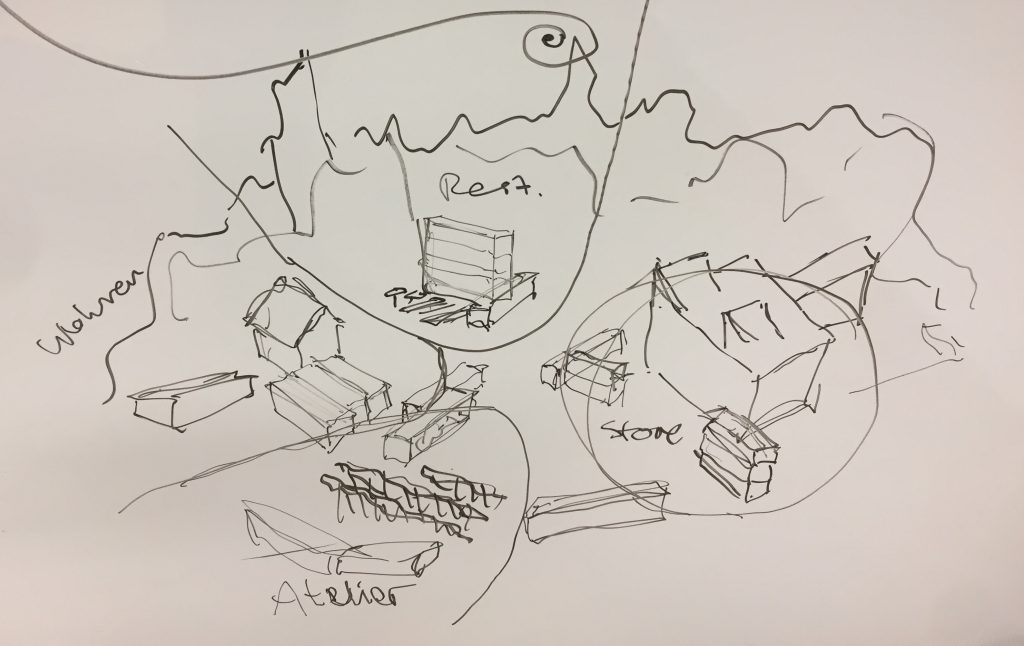
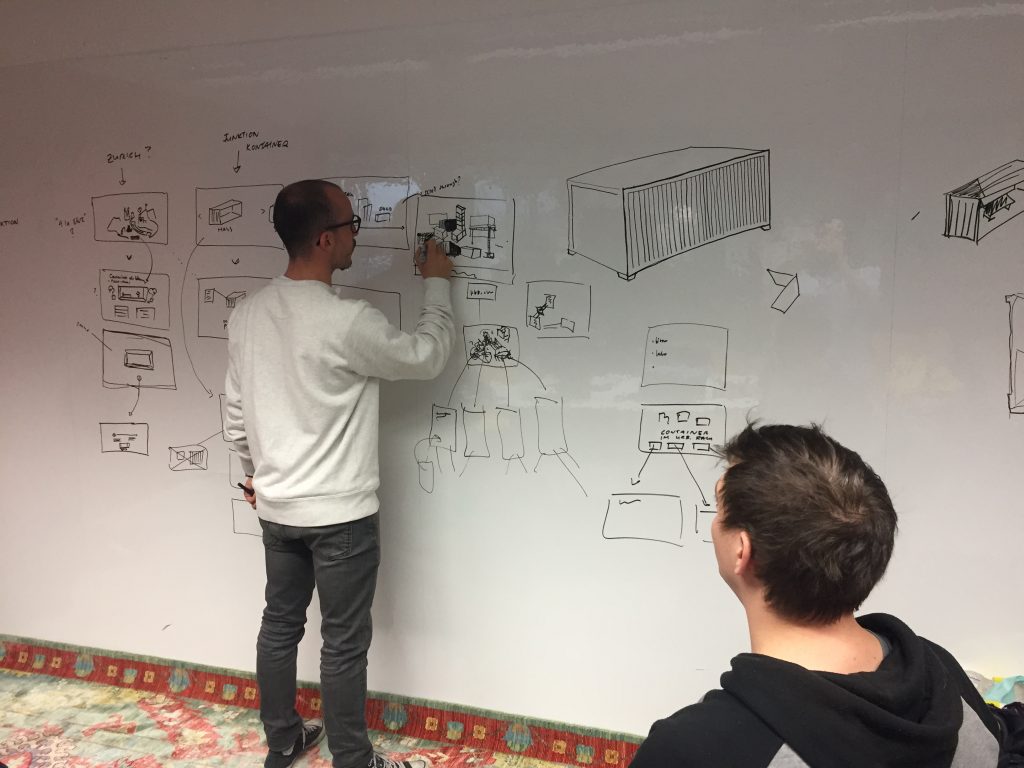
Zu Beginn versuchten wir, eine kleine Auswahl an möglichst breit ge- fächerten Ideen zu skizzieren, von denen wir uns dann auf eine Fokus- sieren würden.
Schnell entschieden wir uns dafür, uns vom Subjekt des FOGOs an sich ein wenig zu distanzieren, um uns mehr Möglichkeiten zu schaffen.
Wir fokussierten uns darauf, eine informative Webseite zu designen, die an Containern interessierten Leuten Einblicke verschaffen soll. Wir legten uns auf ein voraussichtliches Key Visual fest, das in diesem Fall die Startansicht der zu erstellenden Website darstellt.

Organisation
Sobald wir uns auf das Thema geeinigt haben, arbeiteten wir vorerst alle gemeinsam, um uns auf die Details und Struktur der Webseite und des Inhaltes zu vereinbaren. Diese war wichtig, sodass wir dann individuell mit dem selben Verständnis arbeiten konnten.

Da wir eine multidisziplinäre Gruppe sind, haben wir uns schlussendlich gemäss dem “Ace on Place”-Grundsatz so auf die Aufgaben aufgeteilt, dass jeder möglichst seinen Stärken entsprechend helfen und profitieren kann.
Claudia setzte sich mit dem Setup der Website auseinander. Jasmine machte sich daran, erste Interviews zu organisieren und auszuführen.
Stefan und Luciano beschäftigten sich derweil mit der Erarbeitung eines definitiven Key Visuals und mit der Festlegung der visuellen Details.
Inhalt & Struktur
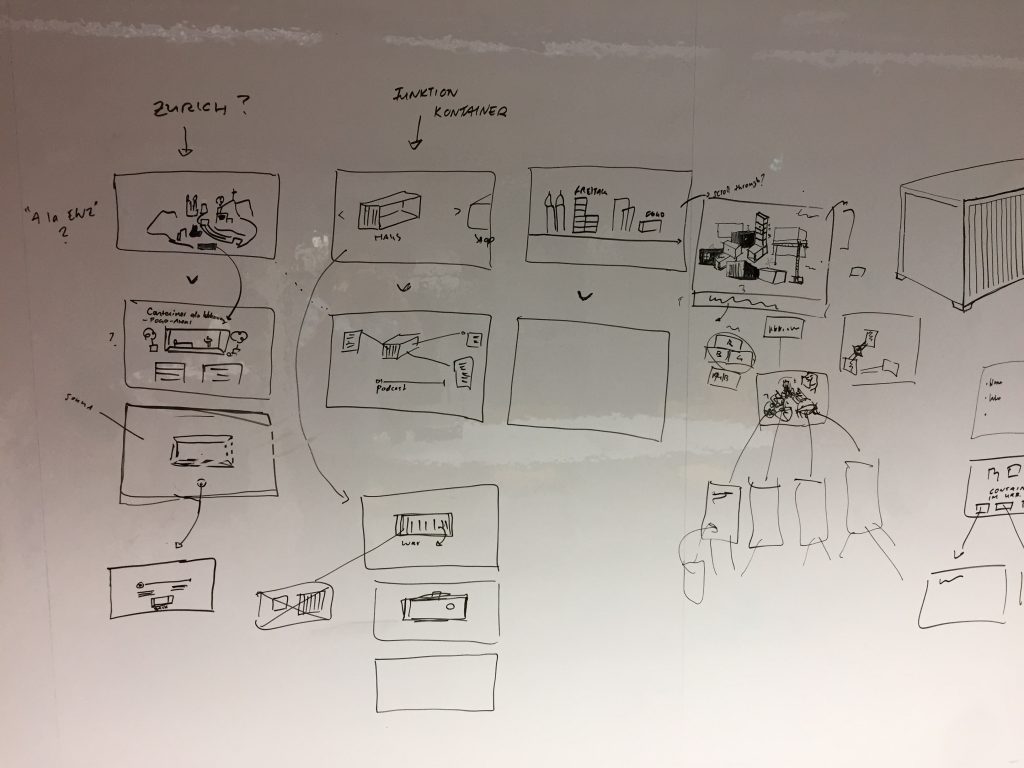
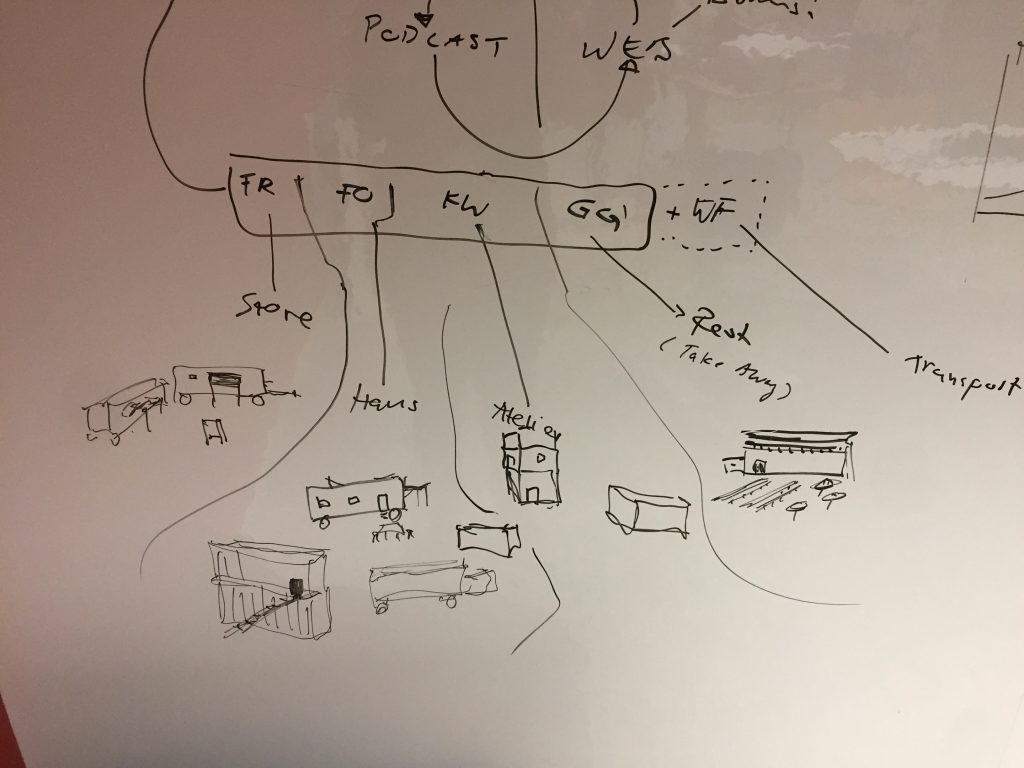
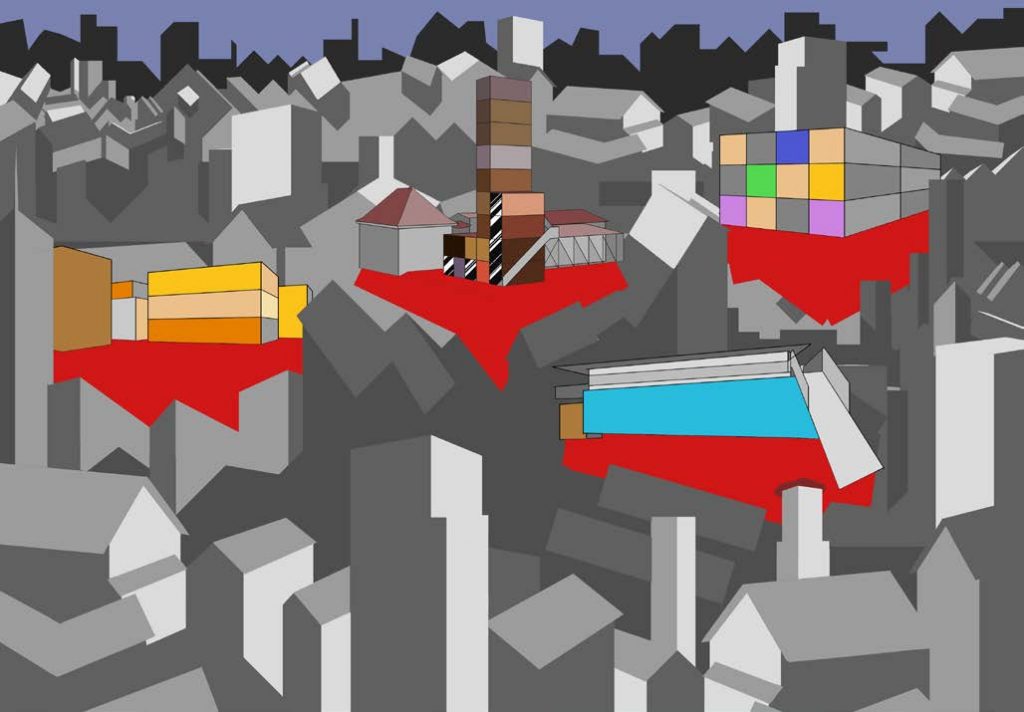
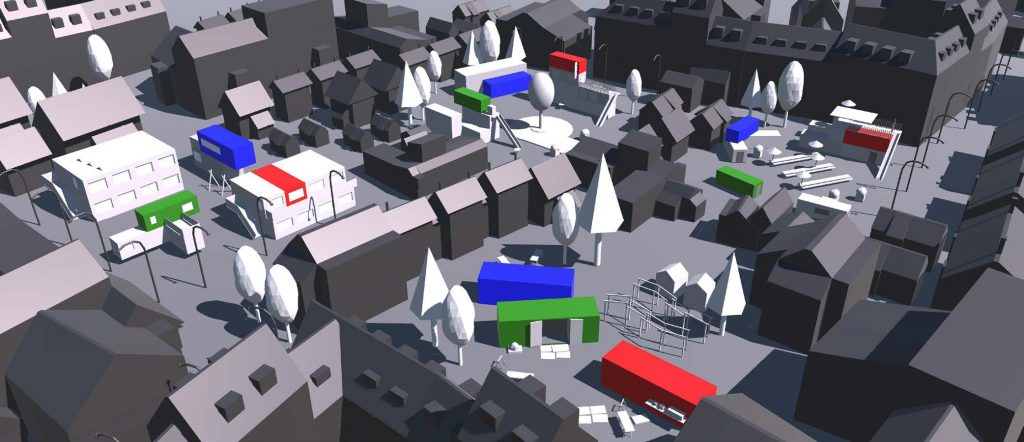
Die Website sollte bei einem Besuch zuerst eine Übersicht zeigen, die eine stadtähnliche Ansicht darstellen soll, bei der gehighlightete Container die Schaltstellen sind.
Je nachdem, wo man sich dann reinklickt, wird dann ein Segment un-seres “Podcasts” starten, das mit weiteren Grafiken unterstützt werdensoll.
Der Segmente werden (wie auf der vorherigen Seite gezeigt) aufgeteilt in “Warum Container?”, “Geschichte der Container” und “Wohnen im Container”, womit wir hoffen, wieder zurück den Bogen zum FOGO schlagen zu können, ohne die Zuhörer aus der Thematik zu reissen.
Interviews & Sounds
Die zweite und dritte Woche gestalteten sich als sehr arbeitsintensiv. Die Positionierung und Stilfestlegung im visuellen Bereich trug langsam Früchte, während die Interviews durchgeführt und geschnitten wurden.
Für unser Podcast konnten wir drei Personen / Experten interviewen: Die Verantwortliche von Frau Gerolds Garten, Katja Weber, und die zwei Architekten des FOGO-Areals, Sebastian Hoffmann und Beatrice Fontana. Beide Ortschaften benützen hauptsächlich Container in ihrer Architektur. Die Gespräche wurden jeweils von Jasmine und Claudia durchgeführt.
Zusätzlich kreierten wir einen Ambientsound, der die Illustration auf der Startseite unterstützen sollte. Es wurden eigene, aufgenommene Sounds von der Stadt Zürich mit denen aus der SFX Library der ZHdK kombiniert, choreografiert und komponiert.
Illustrationen
Bei den Illustrationen fokussierten sich Luciano und Mock zuerst auf die Perspektive auf die Container und den Inhalt. Dafür wurden verschiedene Skizzen kreiert.
Es kam die Frage auf, ob man die Ortschaften in Zürich direkt referenzieren soll. Nach einigem Hin und Her entschieden wir uns, keine containerhaltigen Merkmale der Stadt Zürich darzustellen, sondern eine relativ neutrale Stadtansicht zu zeigen, in der Container in verschiedenen Wegen zum Einsatz kommen. Diese Entscheidung wurde so gefallen, da wir der Meinung sind, dass einige Architekturformen aus Containern zu kommerziell sind und würden anstatt die Funktion der Containerarchitektur eher die Marke der „Bewohner“ kommunizieren (als Beispiel FREITAG Tower).
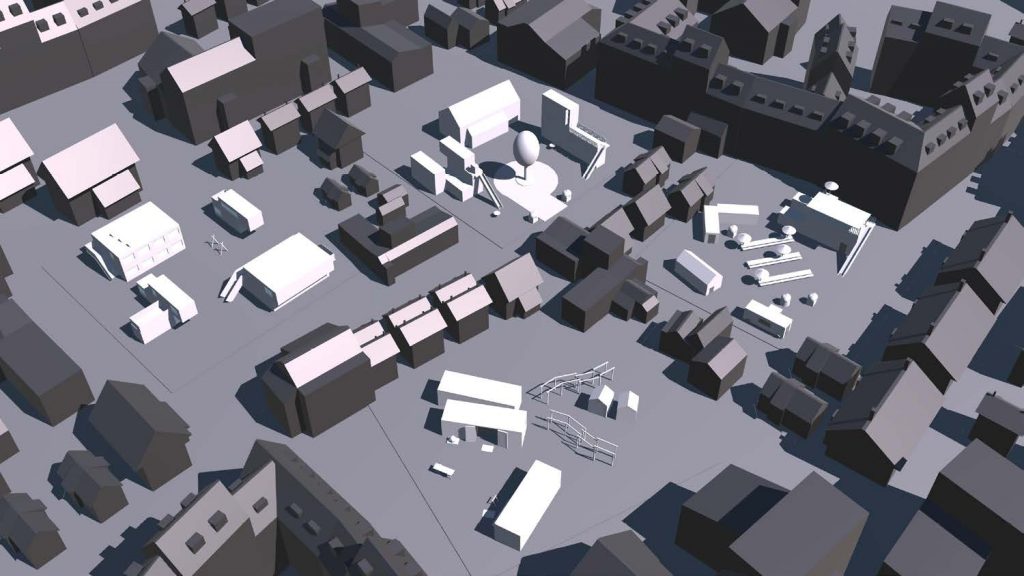
Da Luciano und Stefan unterschiedliche Gestaltungsstile haben, entschied man sich dafür, dass die Stadtdarstellung zuerst als 3D-Modell modelliert wird. Diese wurde dann später in Illustrator von Stefan genauer illustriert, sodass die Bildelemente einheitlich aussehen.


User Testing
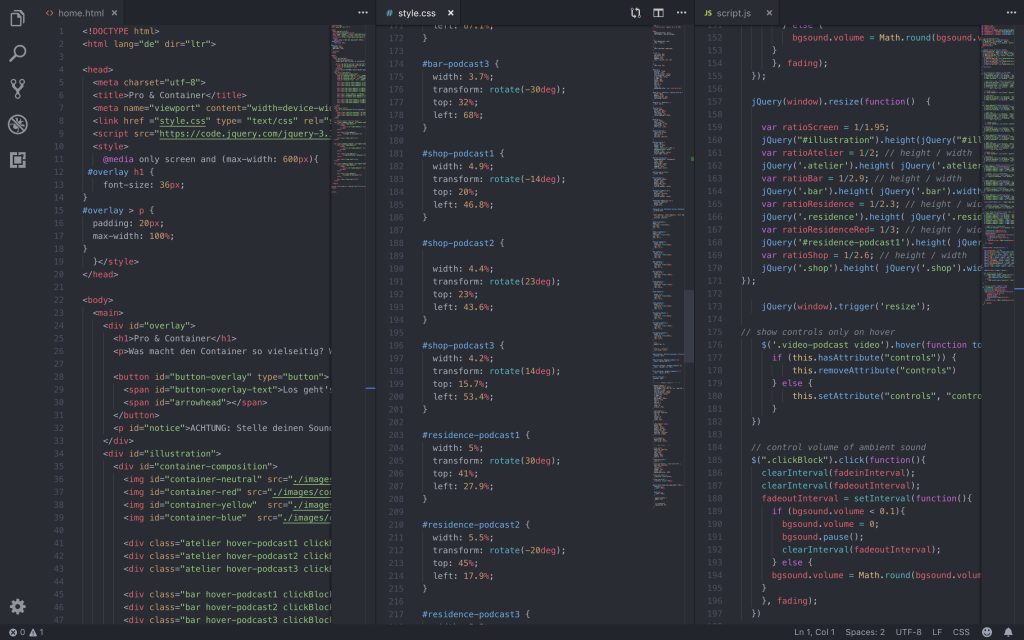
Währenddessen arbeitete Claudia an das Programmieren und der Aufstellung der Webseite. Da wir keine „traditionelle“ Webseite gestalten wollten, musste eine Funktion der Startseite getestet werden: Die Illustration der Stadt in der Vogelperspektive dient nicht nur als Startseite der Webseite, sondern auch als „Menu-Leiste“ der Podcast. Beim Erkunden des Bildes mit der Maus leuchten 12 Container in je 3 verschieden Farben auf, die die jeweilige Podcastkapitel darstellen.
Wir wollten durch einen User Test erkunden, ob diese „Entdeckung“ der Podcasts durch ein Bild möglich ist und vor allem verständlich ist. Dafür entwickelte Claudia innerhalb der dritten Woche ein Prototyp, mit der sie diese Funktion testen konnte.

Es wurde mit fünf verschiedene Personen getestet. Wir konnten mit Freude feststellen, dass die Mehrheit die getestete Funktion verstanden. Zusätzlich lernten wir, dass diese „Erforschung“ der Illustration eine positive, gar spannende Auswirkung hatte – es erregte die Aufmerksamkeit der Nutzer, die dann mehr erfahren wollten. Interessanterweise erkannten wir, je mehr wir die clickbaren Elemente des Bildes visuell verdeutlichten, desto langweiliger empfanden die Nutzer die Interaktion.
Die Webseite wurde alles von Hand selber mit HTML/CSS/JS geschrieben – es wurden keine externe Programme oder Web-Services benutzt. Die Webseite kann deshalb Fehler enthalten und hat noch Potential zur Verbesserung.

Aufnahme und Kombination der Podcasts
In den dritten und letzten Wochen begannen wir mit den finalen Aufnahmen der Podcasts. Dazu schrieben wir Scripts, verarbeiteten die Interviews zu interessanten Snippets; und setzten uns ins Aufnahmenstudio. Wir kombinierten all die Einzelelemente, also Ton, Visuals, Website zu einem grossen Ganzen, was noch einige Ausbesserungsarbeiten mit sich brachten.
Da wir ebenfalls experimental vorgehen wollten, verbanden wir die Podcasts mit visueller Unterstützung zu Videos, die dann wiederum auf Knopfdruck abspielbar auf der Website sind. Diese Illustrationen stellen nur einzelne Container dar, als ob der Nutzer per Mausklick von der Gesamtüberblick in die einzelne Container „hineinspringt“. Zu den jeweiligen Inhalten des Podcasts werden animierte Illustrationen abgespielt. Diese sind absichtlich schnell und grob von Hand gezeichnet, um das Gefühl zu vermitteln, dass die Protagonisten der Podcasts parallel zum Audio ihr Verständnis und ihre Botschaft skizzieren und visuell erzählen. Gleichzeitig empfanden wir, dass die Handskizzen persönlicher sind, was wiederum das ganze persönliche Format des Podcasts unterstützt.
Material
Alle Podcasts und Illustrationen können auf der Pro & Container Webseite entdeckt und abgerufen werden: https://proundcontainer.netlify.com