WEB ELEMENTE
Denke daran: Eine moderne Homepage besteht meistens aus folgenden Elementen:
HTML: Hier stehen die Texte, die Links (zu Medien oder anderen Web-Inhalten) und die Basisformatierungen. Z.B.: <h1>Titel</h1>
Das h1-Tag bestimmt, dass das Wort „Titel“ sehr wichtig ist (wird auch meistens sehr gross geschrieben.
CSS: mittels CSS wird das Design bestimmt, also das Layout, die Schriftarten, die Grösse von Elementen, die Farben von Elementen und vieles mehr.
PHP und JavaScript sind die Script-Sprachen, welche automatische oder interaktive Inhalte für die Homepage generieren können. Z.B. WordPress basiert im Wesentlichen auf PHP. Dank PHP und JavaScript entstehen die Menüs, das grobe Layout der Elemente, die Widgets, die Bilder-Galerien etc.
MySQL ist die Datenbank, in welcher Inhalte auf dem Server gespeichert werden. WordPress benutzt MySQL z.B. um all die Inhalte, die man erstellt, zu speichern -> vgl. https://en.wikipedia.org/wiki/WordPress
STRUKTUR
Body {
(Topbar) – immer gleich
Header – immer gleich
Menü – immer gleich
(Breadcrumbs) – immer gleich
CONTENT – HAUPTINHALT
<main><section><div>
</div></section></main>
(sidebar)
Footer
}
Good to Know
Container – Einen bestimmten Bereich (Attributes (class, ID, CSS..), Layout, Design)
Zeilen – Mit verschiedenen Row-Attributes (class, ID, CSS..), Layout, Design
Spalten – z.B 1 Spalte à 100%, 2 Spalten à 50%50% oder 25%75%…
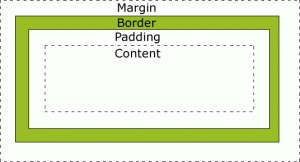
Margin vs. Padding