Nützlich:
body{}
h1 {}
h1,h2,h3,h4,h5,h6 {}
p {}
IDs
#meinIDname {}
Klassen
.meinKlassename {}
Attributes
display: none;
color: #e28117;
background-color: #000000;
font-family: times;
font-size:12px;
font-variant: small-caps;
text-decoration: underline;
font-weight: bold;
padding-right: 40px; padding-bottom:40px;
margin:30em;
ohne WordPress-logo
Je nach Theme, aber 90% Möglichkeiten dass es funktioniert mit:
.site-info {display:none;}
sticky-footer
Je nach Theme, aber 90% Möglichkeiten dass es funktioniert mit:
.site-content {min-height: calc(100vh – 70px);}
Events Kalender Name anpassung
/*The Events Calender Name anpassung */
.archive h1 {text-indent: -9999px;
line-height: 0;} /* Collapse the original line */
.archive h1::after {text-indent: 0;
display: block;
line-height: initial;
content: “ Konzerte“;} /* New content takes up original line height */
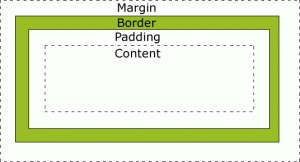
Padding & Margin 
Mobile
@media screen and (min-width: 769px) { }
@media screen and (min-device-width: 481px) and (max-device-width: 768px) { }
@media only screen and (max-device-width: 480px) { }
CSS (Theorie)
CSS ist die Abkürzung für „Cascading Style Sheets“. Diese Style-Vorlagen werden also kaskadiert angewendet, d.h. man kann z.B. ein CSS-Code anwenden, der für die ganze Homepage gilt, ein anderes CSS, das für alle Überschriften gilt und ein anderes CSS, das nur für Überschriften vom Typ „h3“ gilt. Oder ein weiteres, welches nur für einen bestimmten Typ Überschriften gilt, welcher mit einem bestimmten Klassennamen versehen ist.
Das ganze CSS wird normalerweise automatisch vom jeweiligen Theme verwaltet. Mit dem WordPress-Theme-Customizer kann man je nach Theme viele Elemente ohne CSS-Kenntnisse anpassen.