.single-tribe_events .tribe-events-c-subscribe-dropdown__button {width:auto;}
@media (min-width: 768px){
.tribe-events-event-meta.primary {width: 100%;}
.tribe-events-meta-group {width: auto;}}
Autor: elenaoboe
MEC Events – CSS Black Footer anpassungen
MEC Events – CSS Black Footer anpassungen
.site-footer .entry-content .mec-wrap h1 a,
.site-footer .entry-content .mec-wrap h2 a,
.site-footer .entry-content .mec-wrap h3 a,
.site-footer .entry-content .mec-wrap h4 a,
.site-footer .entry-content .mec-wrap h5 a,
.site-footer .entry-content .mec-wrap h6 a,
.site-footer .mec-wrap .mec-calendar .mec-event-article .mec-event-title a,
.site-footer .mec-wrap .mec-event-grid-classic .mec-event-title a,
.site-footer .mec-wrap .mec-event-grid-clean .mec-event-title a,
.site-footer .mec-wrap .mec-event-grid-minimal .mec-event-title a,
.site-footer .mec-wrap .mec-event-grid-modern .mec-event-title a,
.site-footer .mec-wrap .mec-event-grid-simple .mec-event-title a,
.site-footer .mec-wrap .mec-event-list-classic .mec-event-title a,
.site-footer .mec-wrap .mec-event-list-minimal .mec-event-title a,
.site-footer .mec-wrap .mec-event-list-standard .mec-event-title a,
.site-footer .mec-wrap .mec-wrap .mec-event-list-modern .mec-event-title a,
.site-footer .mec-wrap h1 a, .mec-wrap h2 a,
.site-footer .mec-wrap h3 a,
.site-footer .mec-wrap h4 a,
.site-footer .mec-wrap h5 a,
.site-footer .mec-wrap h6 a,
.site-footer .widget .mec-month-divider span,
.site-footer h5
{color: #fff;}
The Events Calender – Schwarze Footer anpassungen
/*Event Kalender anpassungen Farbe – Footer mit schwarze Hintergrund*/
.footer-widgets .tribe-common li {color: #fff;}
.footer-widgets .tribe-common .tribe-common-h5, .footer-widgets .tribe-common .tribe-common-h6 {color: #fff !important;}
.footer-widgets .tribe-events-widget-events-list time.tribe-events-widget-events-list__event-datetime,.footer-widgets .tribe-events-widget-events-list a.tribe-events-widget-events-list__event-title-link.tribe-common-anchor-thin, .footer-widgets span.tribe-events-widget-events-list__event-date-tag-daynum.tribe-common-h2.tribe-common-h4–min-medium, .footer-widgets
.tribe-common .tribe-common-h2,
.footer-widgets .tribe-events-widget .tribe-events-widget-events-list__event-date-tag-month {
color: #fff!important;
}
The Events Kalender – Schwarze Hintergrund anpassungen
/*Event Kalender anpassungen Farbe – Event Seite mit schwarze Hintergrund*/
/* Common Styles */
.tribe-common .tribe-common-h2,
.tribe-common .tribe-common-h5,
.tribe-common .tribe-common-h6,
.tribe-common .tribe-common-h7,
.tribe-common .tribe-common-h8,
.tribe-common .tribe-common-h3,
.tribe-common .tribe-common-h5,
.tribe-common li {
color: #fff !important;
}
/* Event List Styles */
.tribe-events-widget-events-list time.tribe-events-widget-events-list__event-datetime,
.tribe-events-widget-events-list a.tribe-events-widget-events-list__event-title-link.tribe-common-anchor-thin,
span.tribe-events-widget-events-list__event-date-tag-daynum.tribe-common-h2.tribe-common-h4–min-medium,
.tribe-events .tribe-events-calendar-list__event-title-link,
.tribe-events .tribe-events-calendar-list__event-datetime,
.tribe-events .tribe-events-calendar-list__event-date-tag-weekday,
a:hover {
color: #fff !important;
}
/* Single Event Styles */
.tribe-events-single-event-title,
.tribe-events-schedule h2,
.tribe-events-back a {
color: #fff;
}
.single-tribe_events .tribe-blocks-editor .tribe-events-schedule .tribe-events-schedule__datetime {color: #fff;}
/* Venue Styles */
.tribe-events-calendar-list__event-venue.tribe-common-b2,
.tribe-events-calendar-list__event-venue-title,
.tribe-common-b2–bold,
.tribe-events-calendar-list__event-venue-address,
.tribe-events-calendar-list__event-description.tribe-common-b2.tribe-common-a11y-hidden {
color: #fff;
}
/* Datepicker Styles */
.tribe-events-c-top-bar__datepicker-desktop.tribe-common-a11y-hidden {
color: #fff;
}
/* Content Styles */
.tribe-events-content,
.single-tribe_events .tribe-events-single .tribe-events-event-meta,
.tribe-events-meta-group .tribe-events-single-section-title {
color: #fff;
}
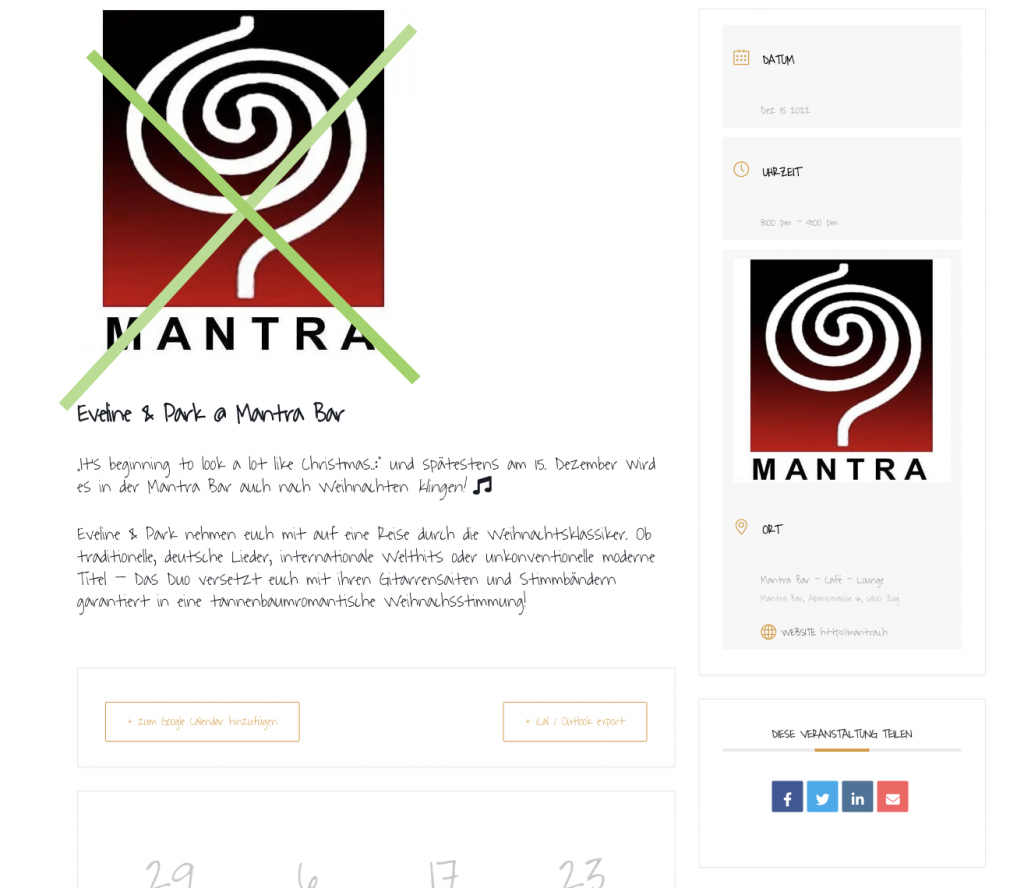
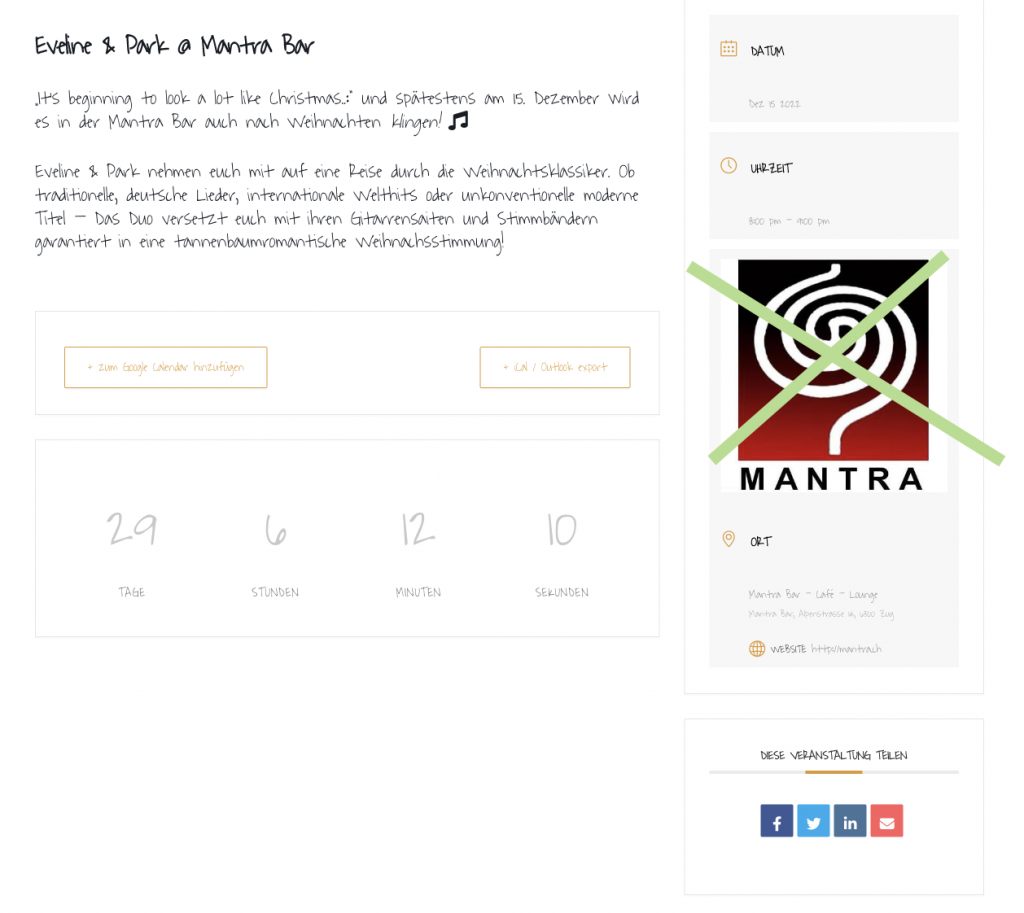
MEC Events – Single Event anpassungen – Bild entfernen
Bild entfernen
Zusätzliches CSS ->
.mec-events-event-image {display:none;}

.mec-img-location {display: none;}

Achtung diese Änderung trifft alle Single-Events Seiten!
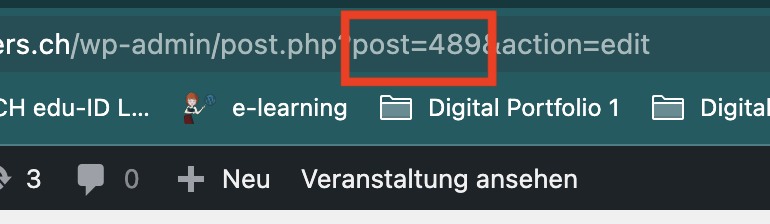
Wenn nur eine Seite sein sollte, das CSS muss kombiniert sein mit der Page ID der betroffene Seite (bei events „post“) ->
.postid-489 .mec-events-event-image {display:none;} zum Beispiel

Impressum & Datenschutz Generator
Newsletter
Newsletter
oder: ja, es gibt alternativen zum Mailchimp
https://account.mailpoet.com
WordPress fully integration – Gratis bis 1000 Subscribers
thenewsletterplugin.com
WordPress fully integration – Gratis
tinyletter.com
(von Mailchimp – bis 5000 Subscribers gratis!) – no integration mit WP
https://sendpulse.com
Gratis bis 2500 Subscribers – 15000 Mails – schlechte integration mit WP
https://www.mailjet.com/
Gratis Ohne Subscribers limit – bis 6000 Mails pro Monat (200 pro Tag)
https://www.sendinblue.com
Gratis Ohne Subscribers limit – bis 300 Mails pro Tag schlechte integration mit WP
Maintenance
Videos
Block: Image
Welcome to image alignment! If you recognize this post, it is because these are blocks that have been converted from the classic Markup: Image Alignment post. The best way to demonstrate the ebb and flow of the various image positioning options is to nestle them snuggly among an ocean of words. Grab a paddle and let’s get started. Be sure to try it in RTL mode. Left should stay left and right should stay right for both reading directions.
On the topic of alignment, it should be noted that users can choose from the options of None, Left, Right, and Center. If the theme has added support for align wide, images can also be wide and full width. Be sure to test this page in RTL mode.
In addition, they also get the options of the image dimensions 25%, 50%, 75%, 100% or a set width and height.

The image above happens to be centered.

The rest of this paragraph is filler for the sake of seeing the text wrap around the 150×150 image, which is left aligned.
As you can see the should be some space above, below, and to the right of the image. The text should not be creeping on the image. Creeping is just not right. Images need breathing room too. Let them speak like you words. Let them do their jobs without any hassle from the text. In about one more sentence here, we’ll see that the text moves from the right of the image down below the image in seamless transition. Again, letting the do it’s thang. Mission accomplished!
And now for a massively large image. It also has no alignment.

The image above, though 1200px wide, should not overflow the content area. It should remain contained with no visible disruption to the flow of content.

And now we’re going to shift things to the right align. Again, there should be plenty of room above, below, and to the left of the image. Just look at him there… Hey guy! Way to rock that right side. I don’t care what the left aligned image says, you look great. Don’t let anyone else tell you differently.
In just a bit here, you should see the text start to wrap below the right aligned image and settle in nicely. There should still be plenty of room and everything should be sitting pretty. Yeah… Just like that. It never felt so good to be right.
And just when you thought we were done, we’re going to do them all over again with captions!

The image above happens to be centered. The caption also has a link in it, just to see if it does anything funky.

The rest of this paragraph is filler for the sake of seeing the text wrap around the 150×150 image, which is left aligned.
As you can see the should be some space above, below, and to the right of the image. The text should not be creeping on the image. Creeping is just not right. Images need breathing room too. Let them speak like you words. Let them do their jobs without any hassle from the text. In about one more sentence here, we’ll see that the text moves from the right of the image down below the image in seamless transition. Again, letting the do it’s thang. Mission accomplished!
And now for a massively large image. It also has no alignment.

The image above, though 1200px wide, should not overflow the content area. It should remain contained with no visible disruption to the flow of content.

And now we’re going to shift things to the right align. Again, there should be plenty of room above, below, and to the left of the image. Just look at him there… Hey guy! Way to rock that right side. I don’t care what the left aligned image says, you look great. Don’t let anyone else tell you differently.
In just a bit here, you should see the text start to wrap below the right aligned image and settle in nicely. There should still be plenty of room and everything should be sitting pretty. Yeah… Just like that. It never felt so good to be right.
Imagine that we would find a use for the extra wide image! This image has the wide width alignment:

Can we go bigger? This image has the full width alignment:

And that’s a wrap, yo! You survived the tumultuous waters of alignment. Image alignment achievement unlocked! One last thing: The last item in this post’s content is a thumbnail floated right. Make sure any elements after the content are clearing properly.